- To change this default image here

- ....to something more personal/unique to you, here are the steps.
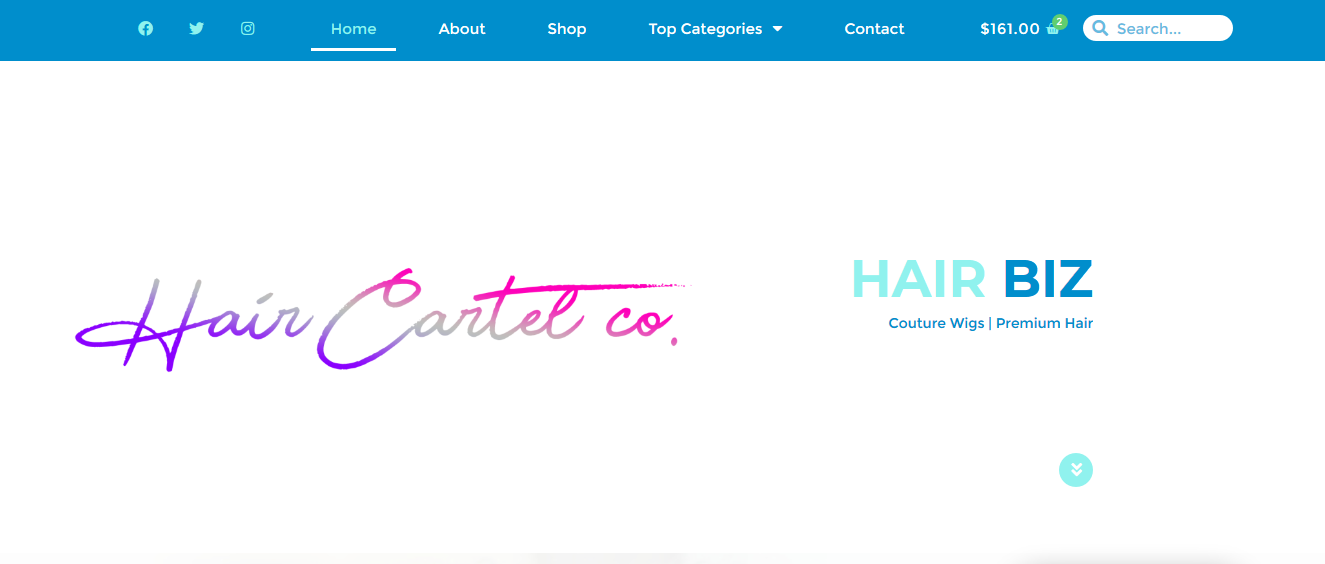
- In this short tutorial, we will use the logo 'Hair Cartel Co' as an example. The end result will look like this:

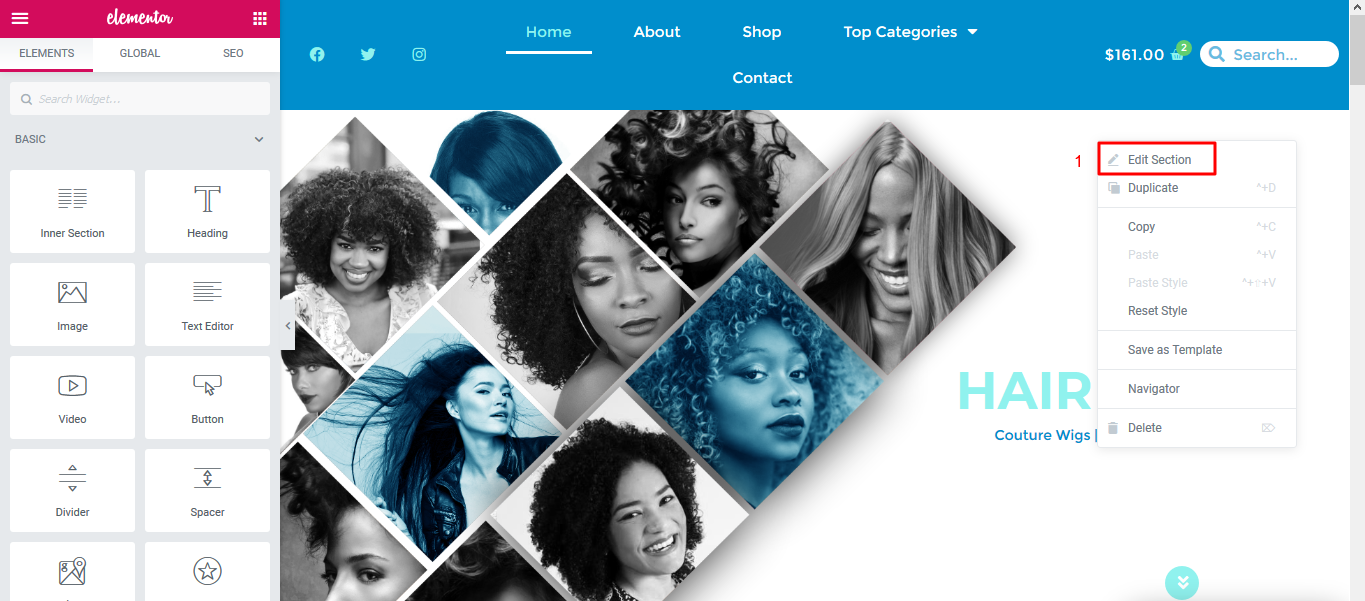
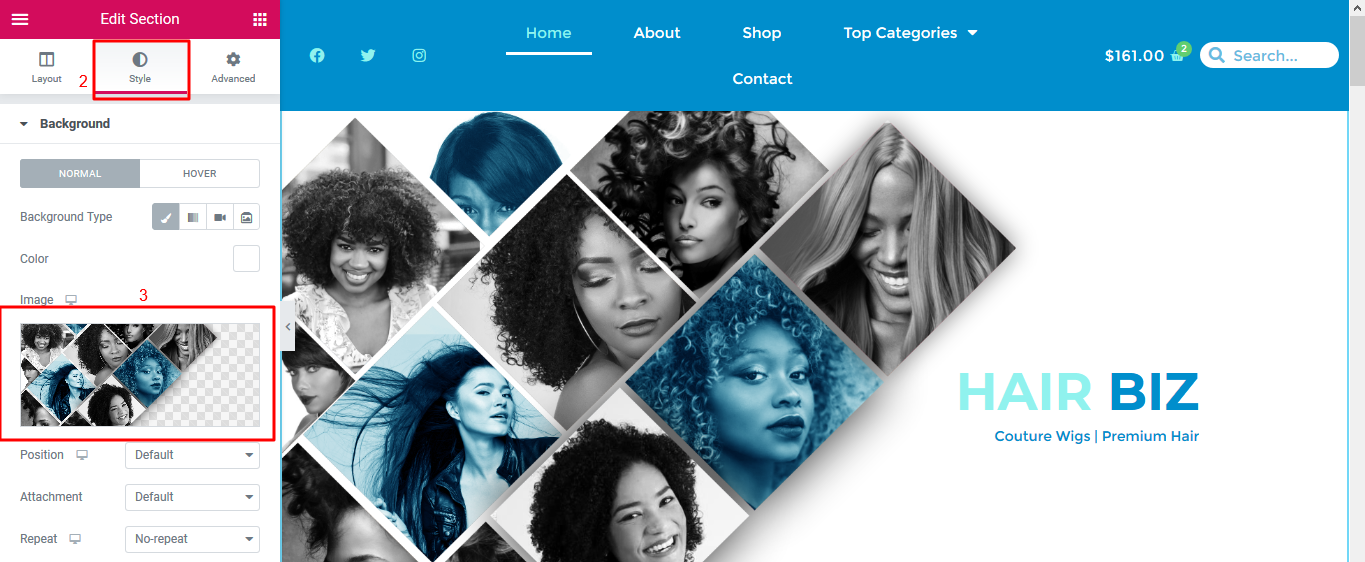
- Right-click on the whitespace that is next to the words 'HAIR BIZ' and click on 'Edit Section'

- 2. Click on 'Style' and under 'Background' click on the current default image
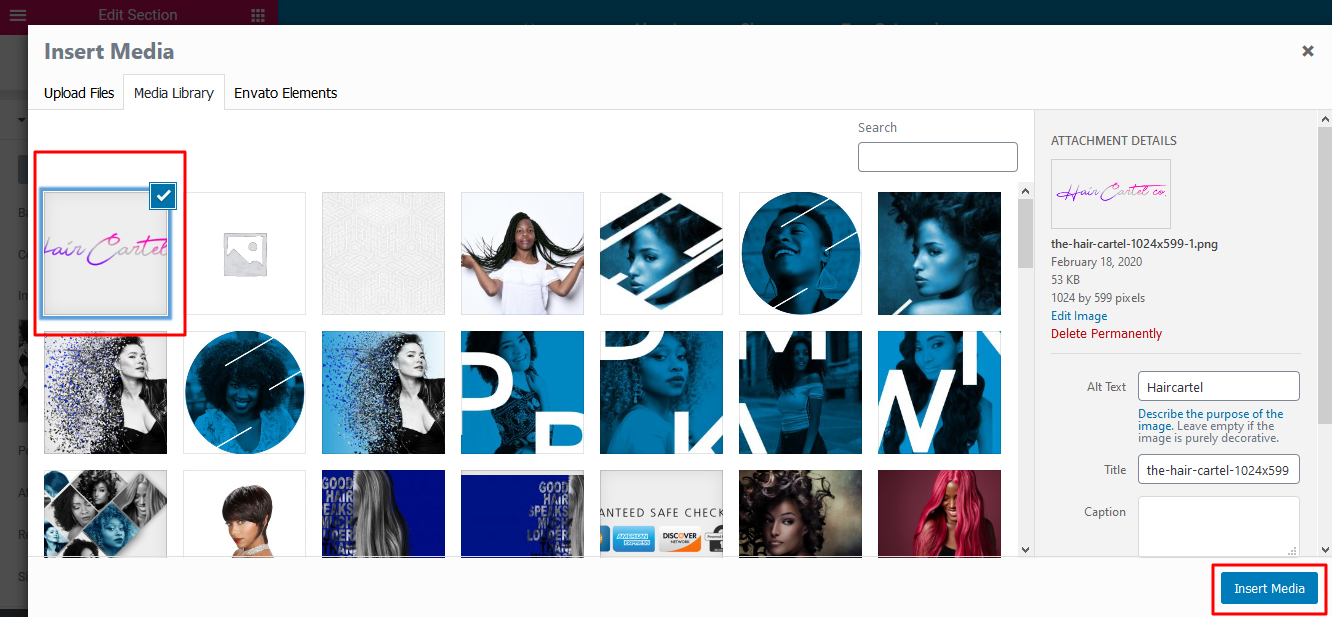
- You will now be able to select a new image from your media library or pick one from your local folders

- 3. Select your image as appropriate and click 'Insert' to replace the default image

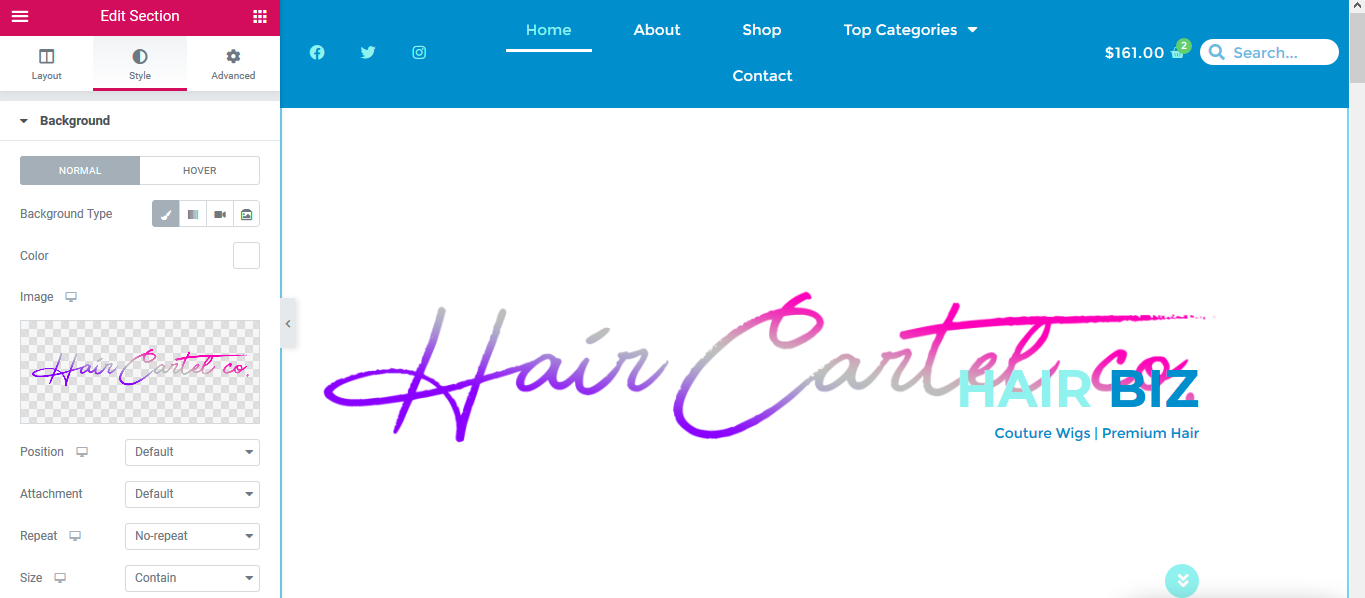
- 4. The image is automatically replaced.
- However, in this example, the image looks too big (size) and malpositioned (alignment).
- We will need to resize and reposition it:

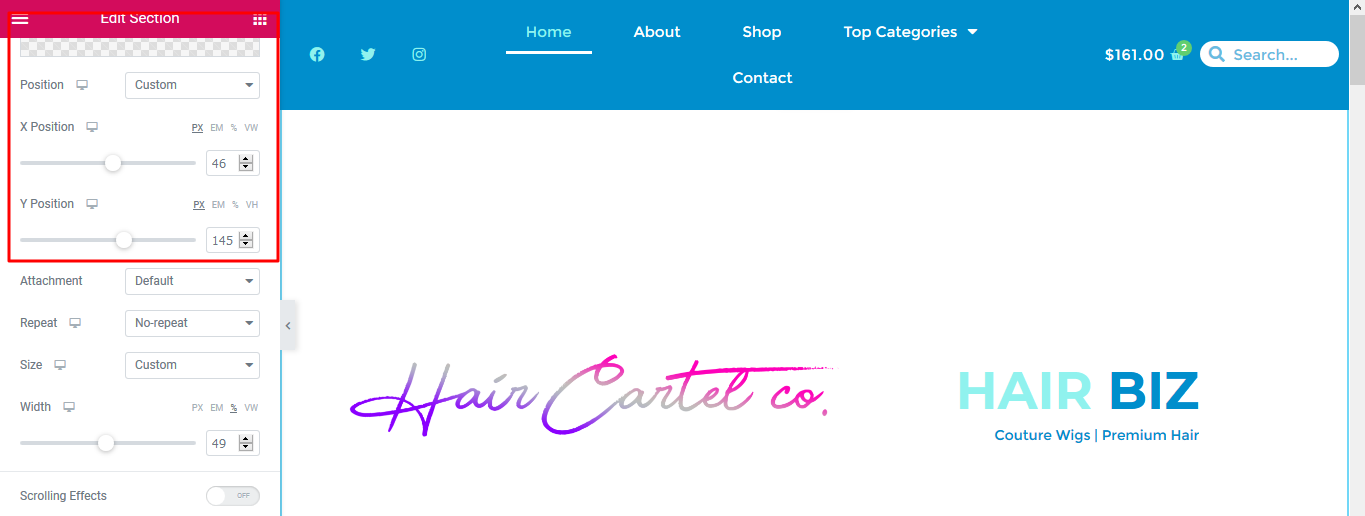
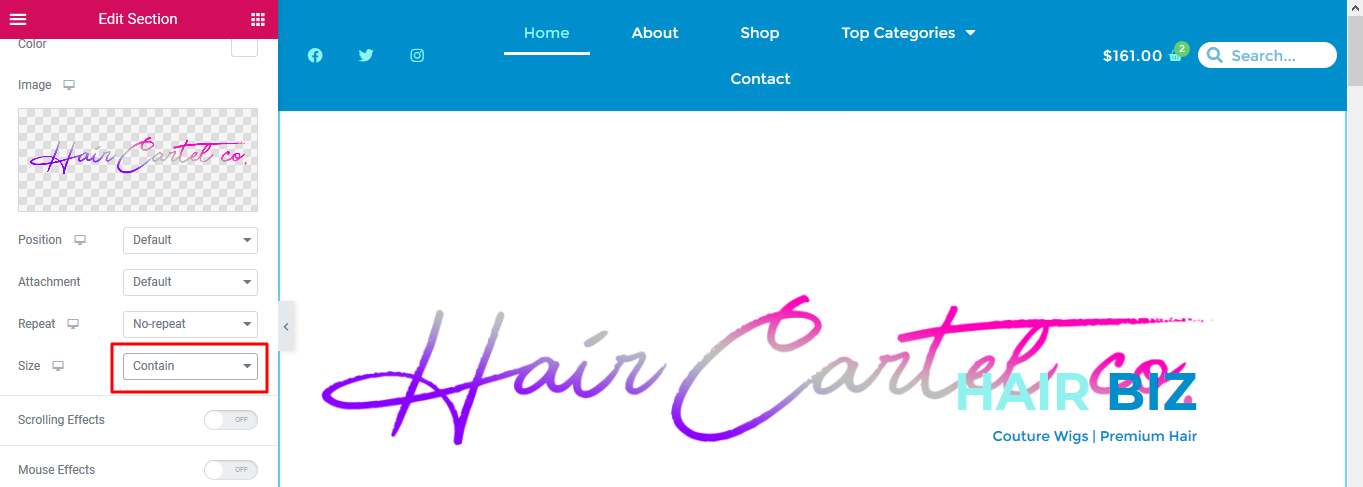
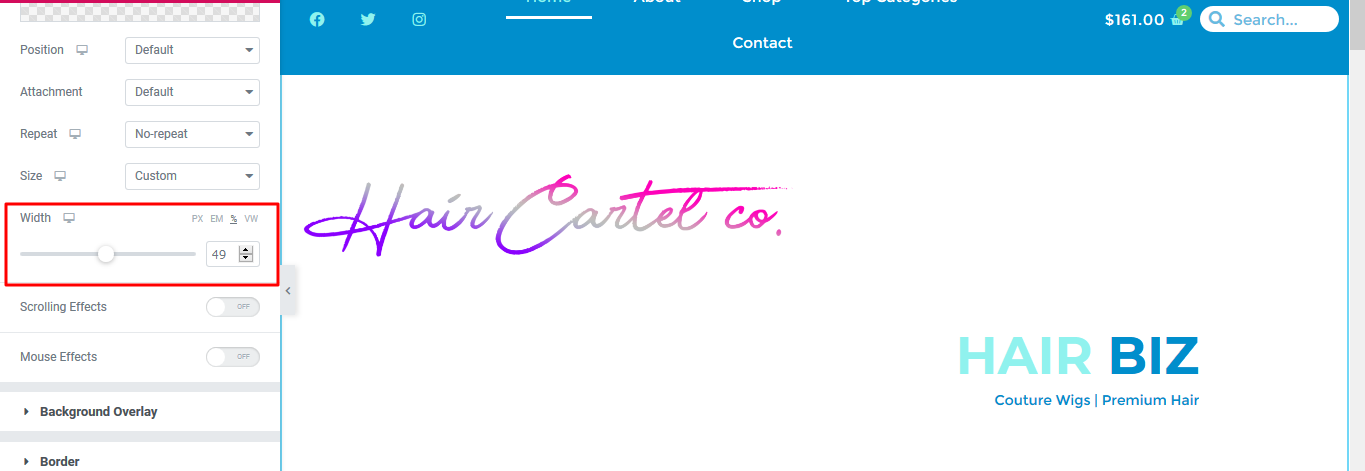
- 5. Let`s start by adjusting the size. Click on 'Size' as shown below and instead of 'Contain' please select 'Custom'

- Using the slider, adjust the width as needed

- 6. We have solved the 'Size' issue.
- Now let`s solve the 'Alignment' issue and bring the image a little down to align with the words 'Hair Biz'
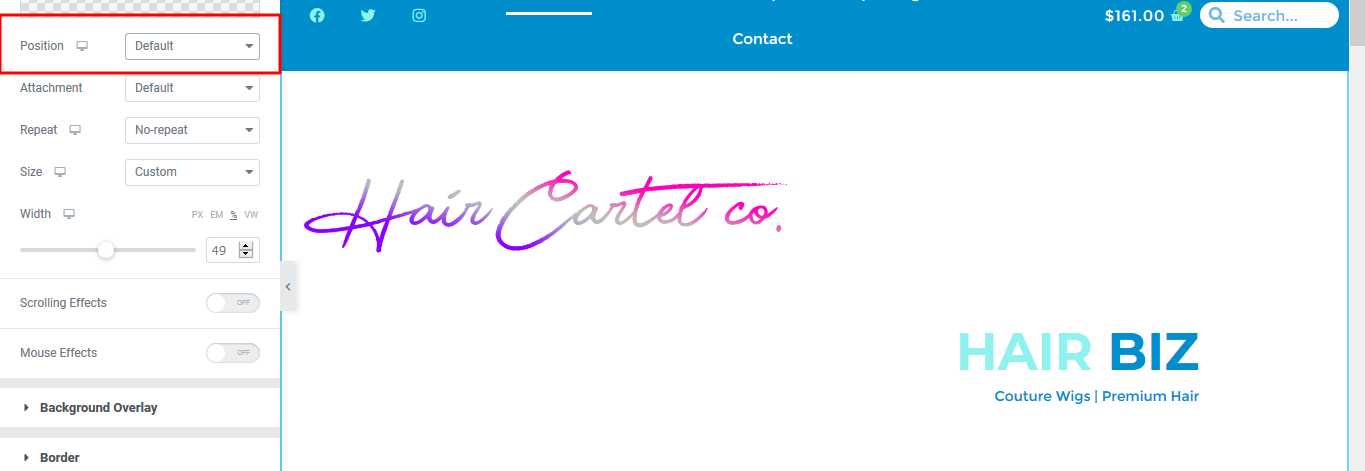
- To do that successfully, under 'Position' please select 'Custom'

- Adjust the left and right position using the 'X-Slider' and adjust the up and down position using the 'Y-Slider'