
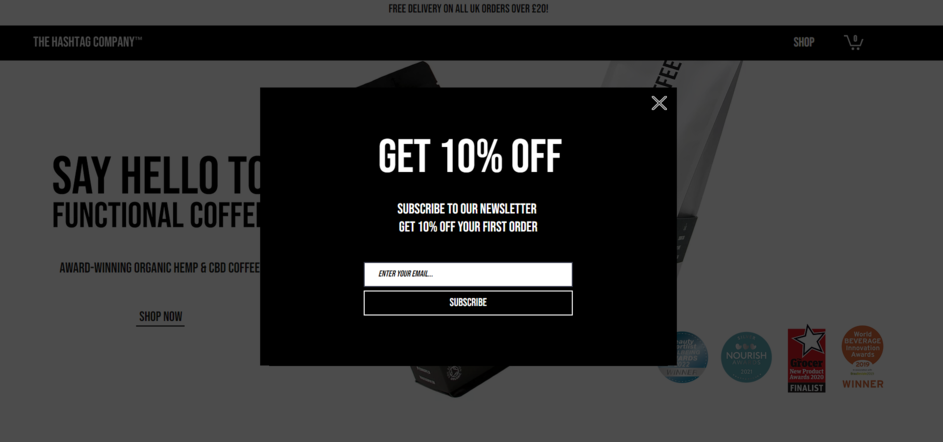
Popup forms can be essential marketing tools, enabling you to capture email addresses, promote sales, and more. They can also help you interact with visitors and keep them on your website longer.
Fortunately, it’s super easy to create popups with Elementor Pro!
You can customize them to match your branding and decide where they are displayed on your site. You can also set advanced display settings to show your popup based on user actions and origins. Here is how:
Step 1: Design Your Popup
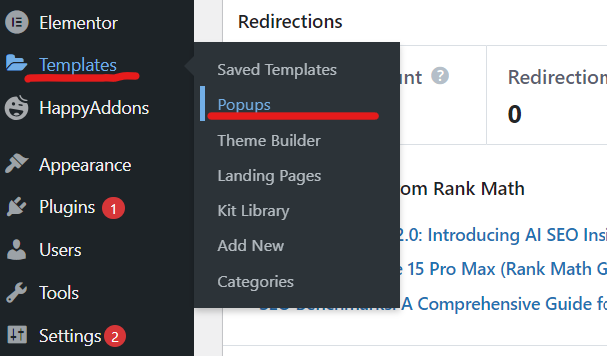
- Login to your website dashboard
- Navigate to Templates > Popups >

- Click 'Add New'
- Name your template, e.g. '10% Off Coupon Popup' and click ‘Create Template’
- Choose a template from the prebuilt options that appear in the Library. Alternatively, you can create your own design.
- Feel free to customize your popup - you can change its layout, alignment, background images, colors etc.
Step 2: Choose Your Display Conditions -
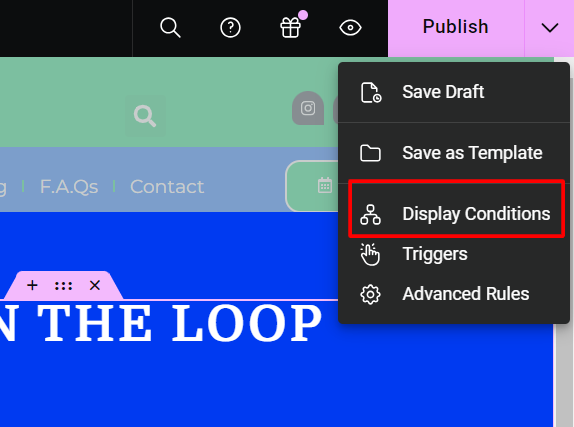
Once you’re happy with your design, click on the downward-facing arrow next to the PUBLISH button.
-
Then, select Display Conditions from the dropdown menu that appears:
 Choose your display conditions
Choose your display conditions
-
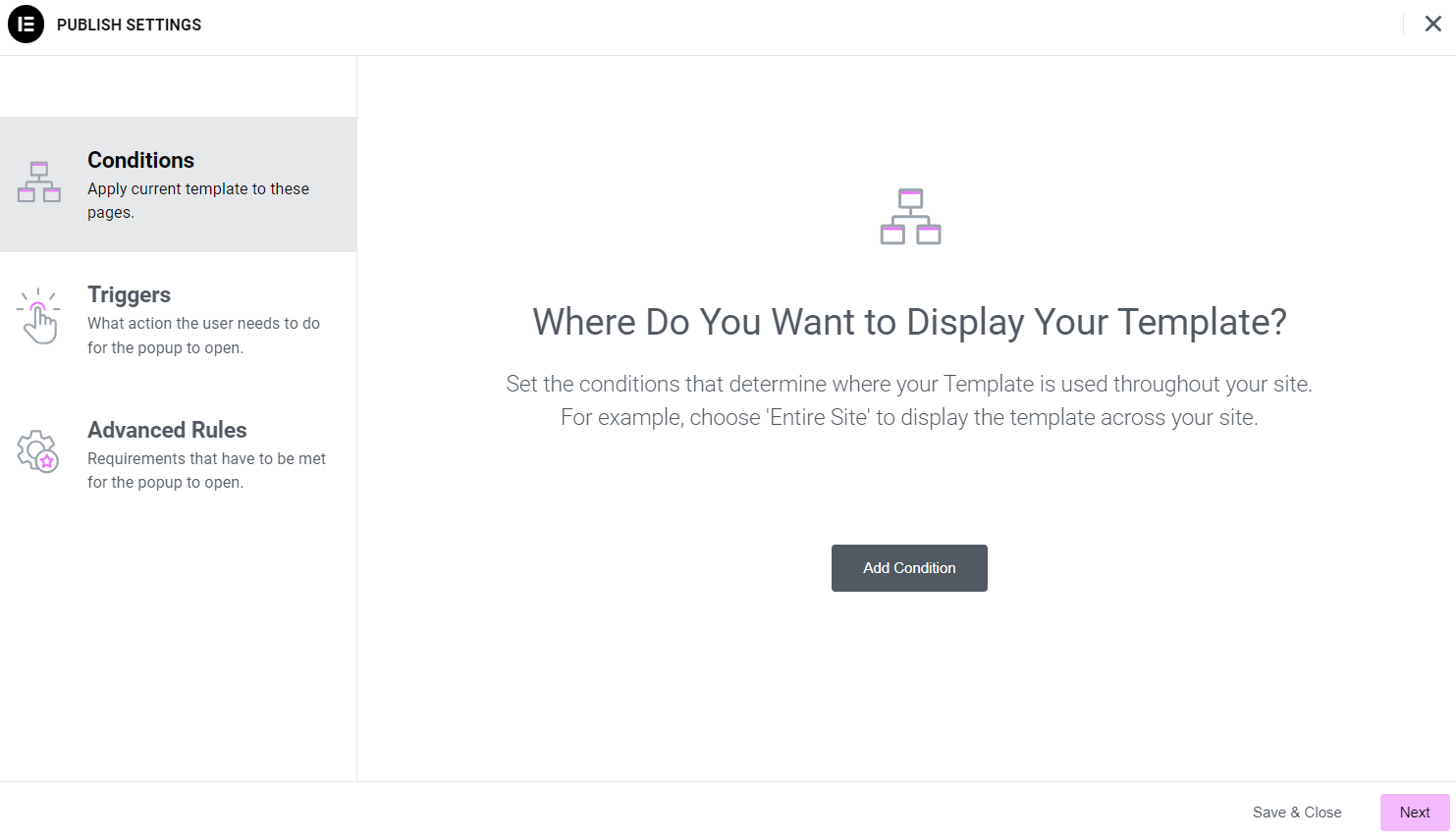
Next, hit ADD CONDITION to choose where your Elementor popup will display on your website.

- You can then select a location from the following options: Entire Site, Archives, Singular, or WooCommerce:
- When you’re happy with your choice, hit NEXT.
- You’ll be taken to the Triggers for your popup form. Let`s look at those triggers in depth.
Step 3: Set Up Your Popup Triggers
- On the Triggers page, you can decide what users need to do to view your popup.
- By default, each option is disabled, and you can enable it by clicking on the slider. Then, you’ll need to specify values for your trigger.
- For example, if you opt for On Page Load, you’ll need to choose within how many seconds your popup will display:
 Select the popup triggers you want
Select the popup triggers you want- With On Scroll, you can choose which direction the user needs to scroll and how much of the page they must cover before the popup appears:

Page scroll triggers
- The On Scroll To Element setting requires you to enter a CSS ID.
- When a user reaches that element on your page, the popup will appear:
 Scroll to element triggers
Scroll to element triggers
- With On Click, you’ll have to specify how many times a user must click on your website before the popup displays:
 More trigger options under advanced rules
More trigger options under advanced rules
- The After Inactivity setting enables you to trigger your popup after the user has been idle on your page for a particular amount of time:
 Inactivity triggers
Inactivity triggers
- Finally, you can opt to enable On Page Exit Intent. This setting will trigger your popup when a user tries to leave your page:
 Select the “On-Page Exit Intent” trigger when applicable
Select the “On-Page Exit Intent” trigger when applicable
Well done! Now, click on SAVE & CLOSE or NEXT to navigate to the Advanced Rules when you’re done.
Need To Disable Your Popup?
Popups can be incredibly useful for capturing leads or promoting special offers on your website. However, there may come a time when you need to disable your popup, such as when a promotion ends or if you want to temporarily stop its display. Keep in mind that disabling does not delete the popup. It just stops it from appearing on the front end
Disabling a popup is a straightforward process. Here's how to do it:
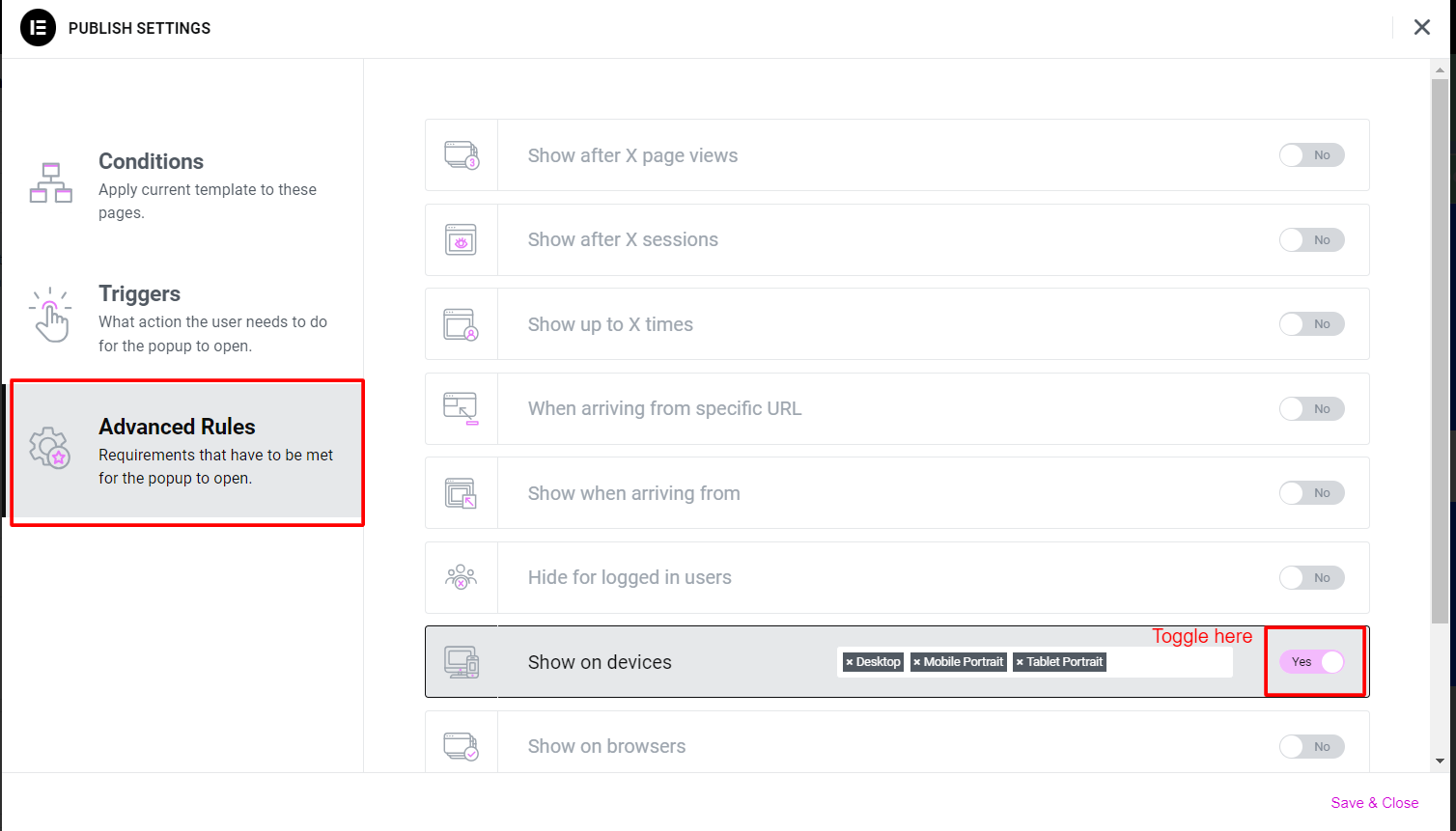
- Navigate to Publish Settings > Advanced Rules > Show on Devices.
- Next, toggle the display option to 'No' so that your popup does not show on Desktop, Tablet, and/or Mobile devices.

- Save Your Changes: After adjusting the display options, be sure to save your changes to apply the updates.
Need To Delete Your Popup?
-
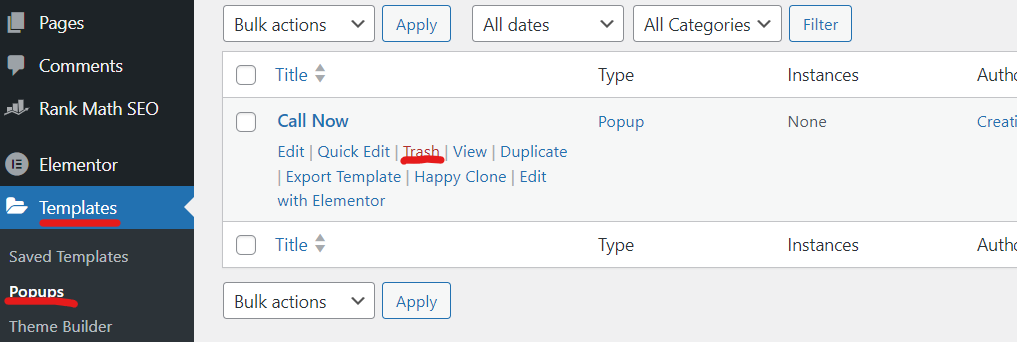
In your dashboard, hover over 'Templates' in the left-hand menu, then click on 'Popups'
-
A list of all the popups you have will appear. Hover over the specific popup you want to delete and click 'Trash'.

The popup will not display anymore and will be thrown into your trash bin. That is all!

