- You can edit the current text content on your website.
- In addition, you can add styling options that let you change the text`s settings, such as font weight, line height, letter spacing, alignment, and more.
- To edit any pre-existing text, click on the text you want to edit.
- The text editor panel on the left will automatically and instantly open:
Drop Cap: Slide to ON to set the first letter of the text as a Drop Cap, which makes it larger and gives it the ability to be styled independently from the rest of the text.
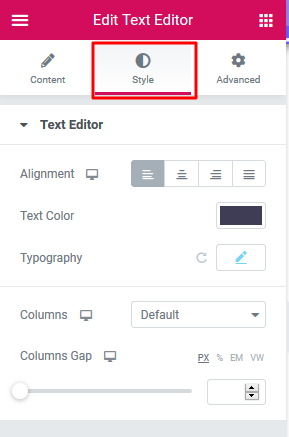
On The Text Style Tab:

- Alignment: Align the text to the left, right, center, or justified
- Text Color: Choose the color of the text
- Typography: Set the typography options for the text
- Columns: Select the number of columns to split the text into
- Column Gap: Set the width of the gap between columns
Drop Cap
- View: Select the view style of the drop cap, choosing from Default, Stacked, or Framed
- Primary Color: Choose the color of the drop cap
- Space: Select the exact space between the drop cap and the rest of the text
- Border Radius: If Stacked or Framed is chosen as the View, set the border-radius to control corner roundness
- Typography: Set the typography options for the drop cap
How to Wrap Text Around Images With the Text Editor Widget
- Our clients sometimes ask us how to wrap text around images in Elementor.
- This is an excellent use of the Text Editor widget.
- Simply drag in the widget, click Add Media, and upload an image of your choosing to the media library of WordPress.
- Then click the image, and adjust the alignment settings to wrap the text around the image, with the image to the right or left of the text.
Troubleshooting:
- Is The Text Editor Widget Missing The Visual and Text tabs?

-
The Text Editor widget respects the user's choice in WordPress settings to enable or disable the Visual Tab.
-
If your tabs are missing, please go to the WordPress Dashboard > Users > Your Profile and uncheck the option to disable the Visual Editor.


