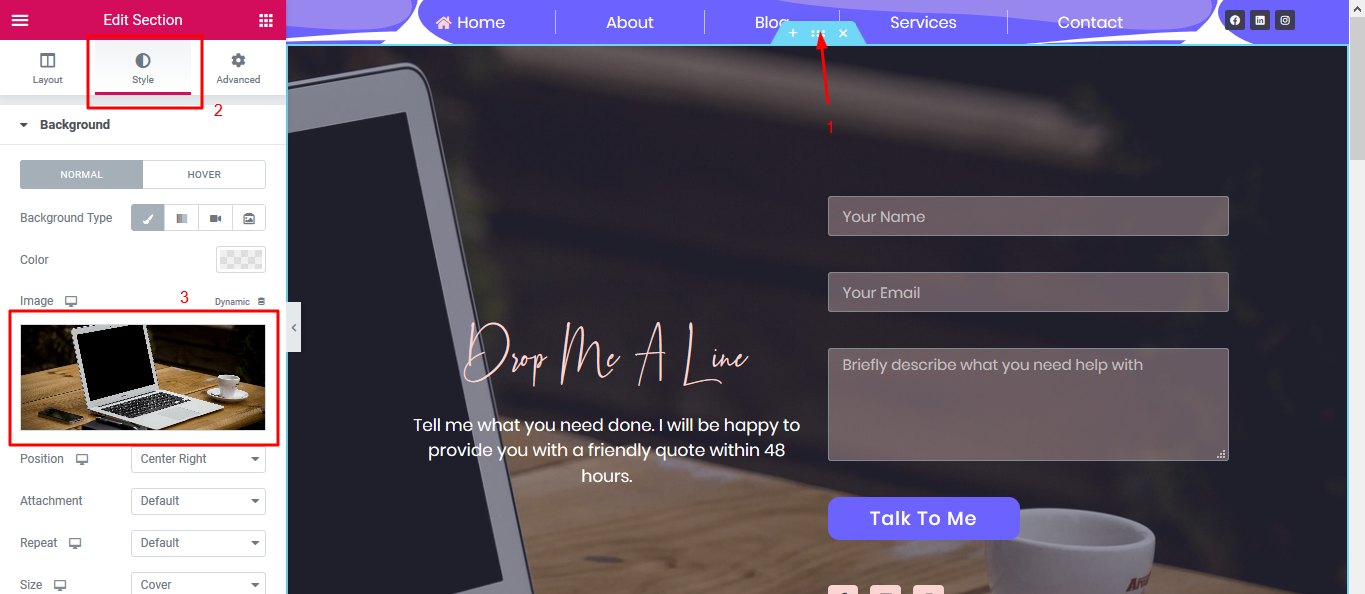
- To change the hero ( big image) that is at the background of this section

Click on the section editor handle that is located at the top center of the image
On the editor panel that opens on the left, click on STYLE
Scroll down to the image and click on it to select a new one from your media library or to upload one from your computer

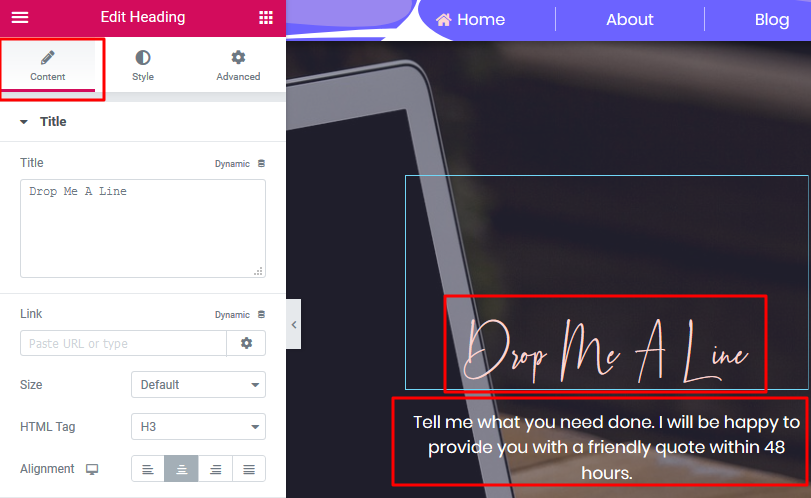
2. Any text or image on the page can be edited by clicking on it and editing it in the editor panel that opens on the left
Remember, colors, spacing, font style can be changed on the STYLE tab on the editor panel

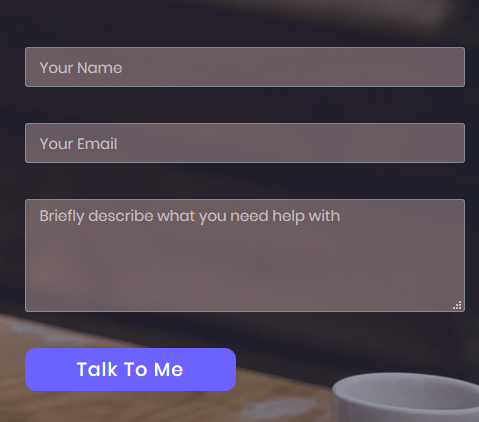
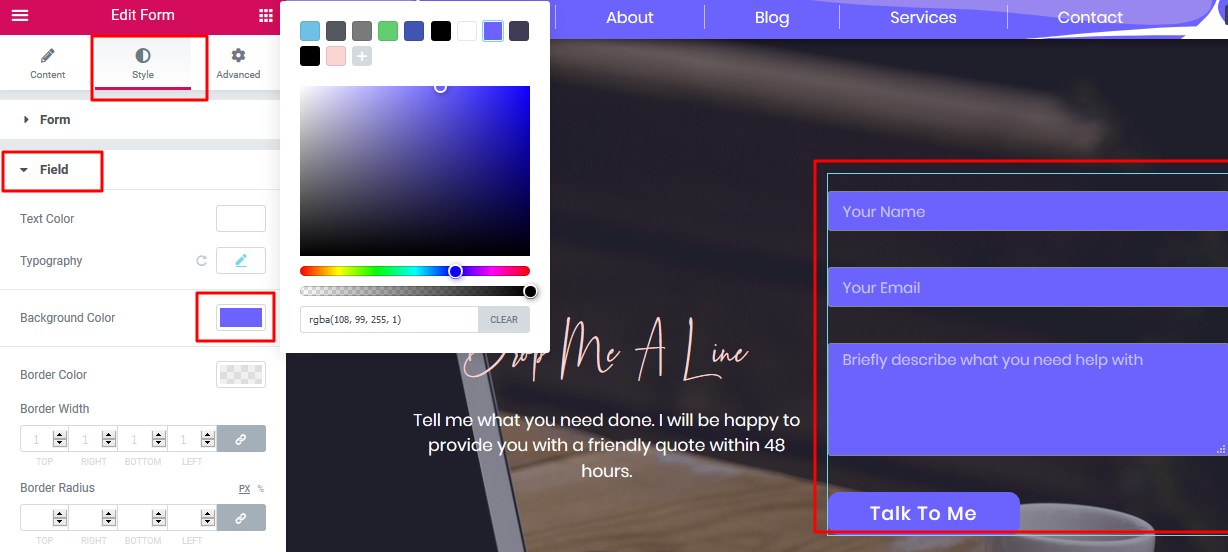
3. The background color of this form:

Can be changed by clicking on the form
Then click on STYLE in the editor panel that opens on the left
Click on FIELD
Change the color as needed on the color box
You can reduce the opacity of the color by left sliding that little circle that is on the color box

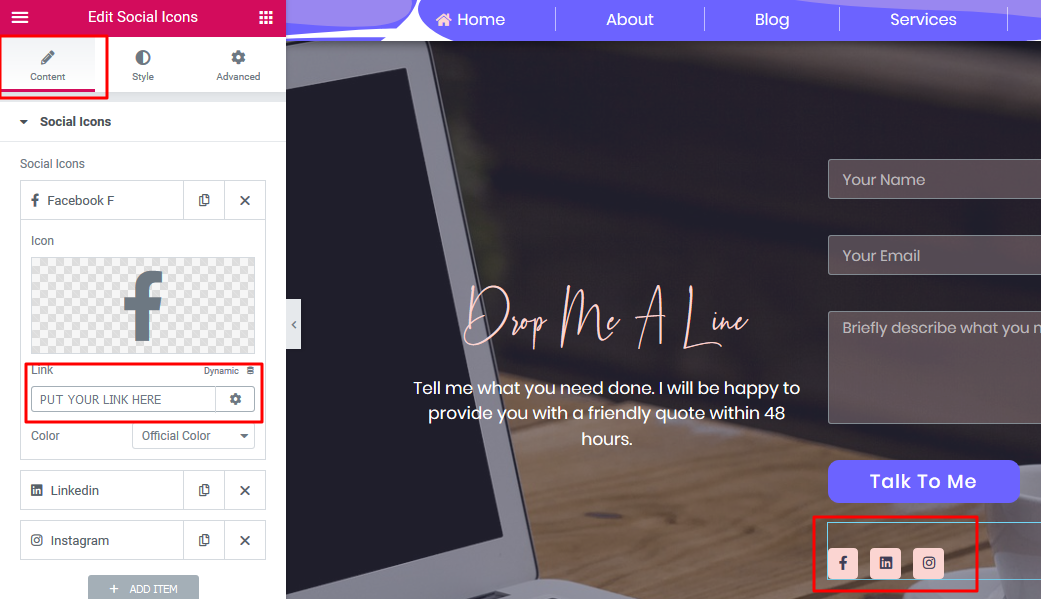
4. You can point where you want your social media icons to link to when clicked

You can do so by clicking on the social icons
The editor panel on the left will automatically open
Click on the social icon that you want to edit/change
Where it says link, enter your link in full e.g https://facebook.com/creativeyadley
Remember, colors, spacing can be changed on the STYLE tab on the editor panel
Don`t forget to click the green UPDATE button when done

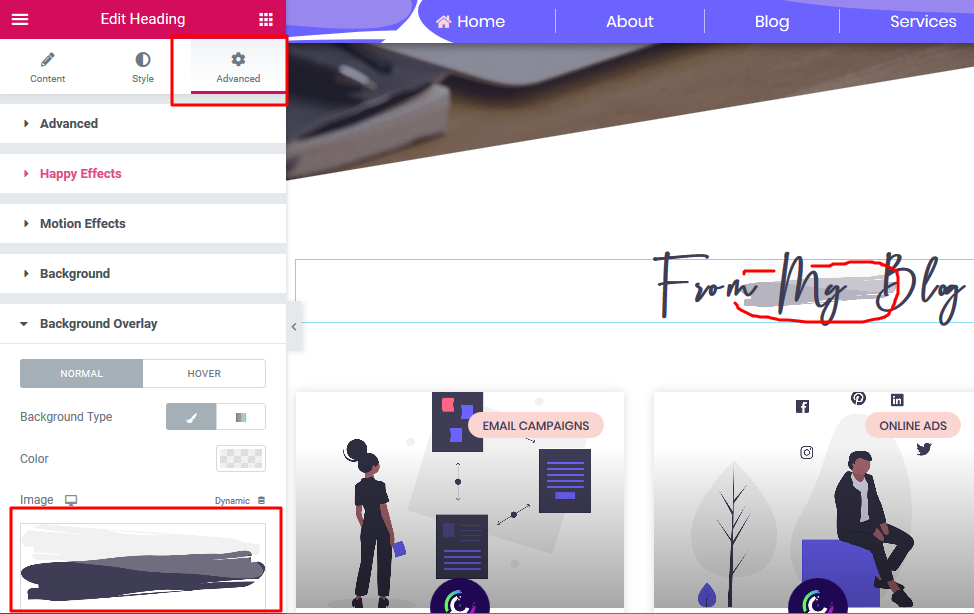
5. To change the image circled here:

Click on the text 'From My Blog'
On the editor panel that opens on the left click on ADVANCED
Scroll down and click on BACKGROUND OVERLAY
Click on the image to upload a new one from your media library or from your computer

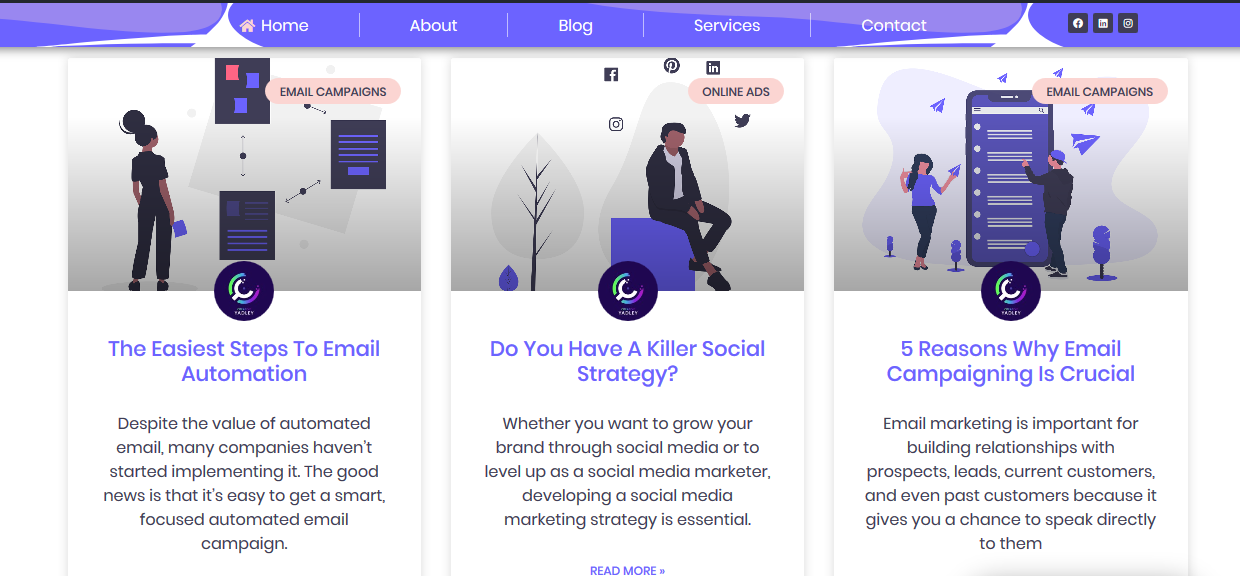
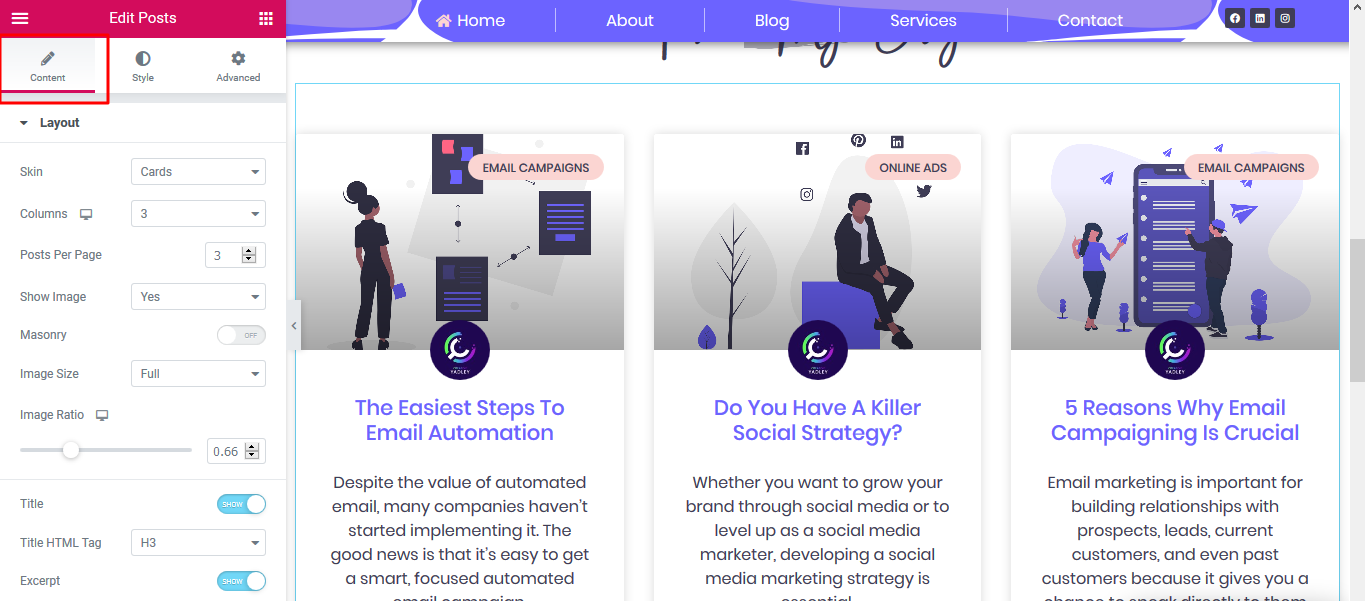
The section below that displays your blog posts

In the CONTENT section:

Change the number of posts that show in this section
Change the spacing between posts
Choose whether to display images or not
Choose whether to display pagination or not. Pagination is the direction arrows that show 'NEXT/PREVIOUS'
Remember, colors and typography (font style, spacing, etc) are always changed in the STYLE tab

