This short article guides you on how you can customize the look of each single blog post
If you are looking for a tutorial on how to create a blog first click here
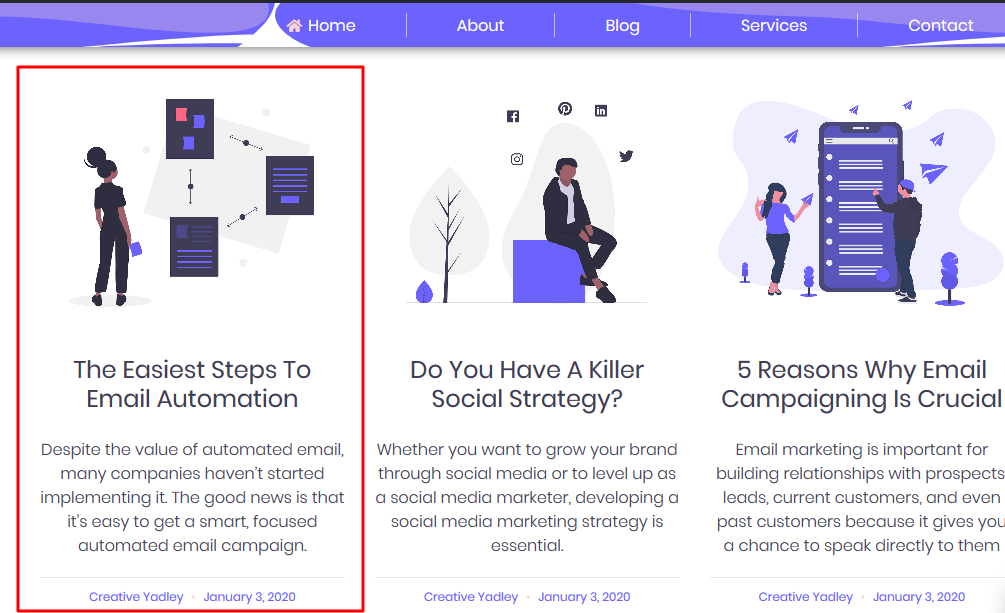
1. To change the look of each single blog post, start by clicking on any single blog post

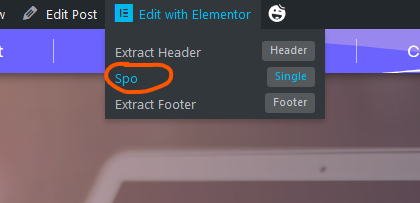
Hover over 'Edit With Elementor'
Click on 'Spo.' Spo is the shortcut for 'Single Post'

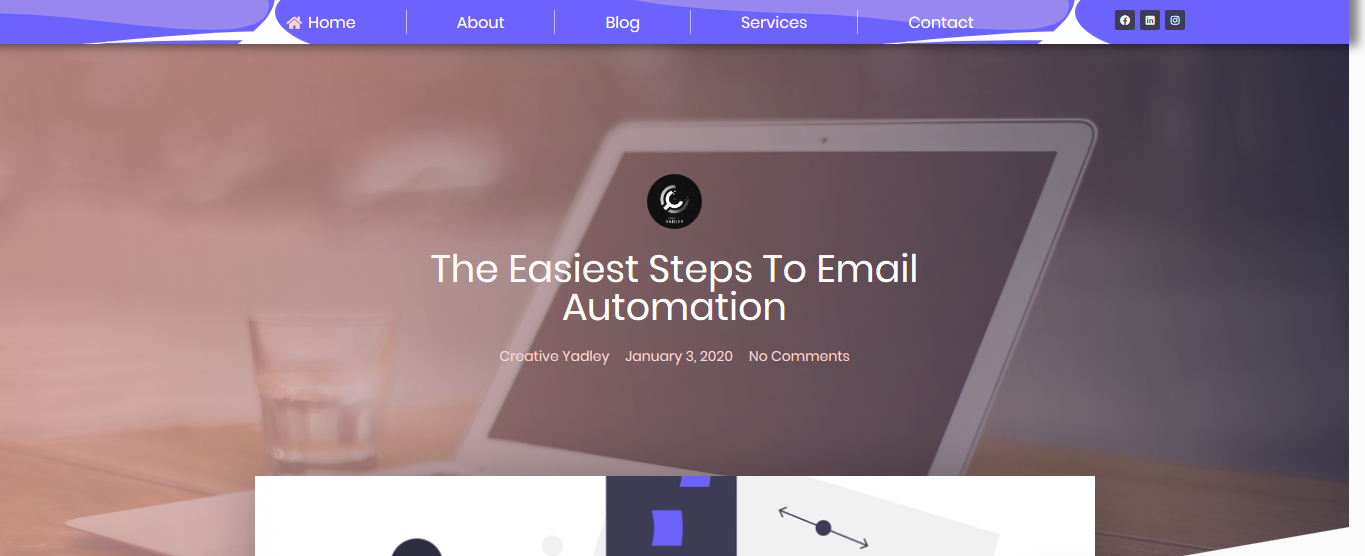
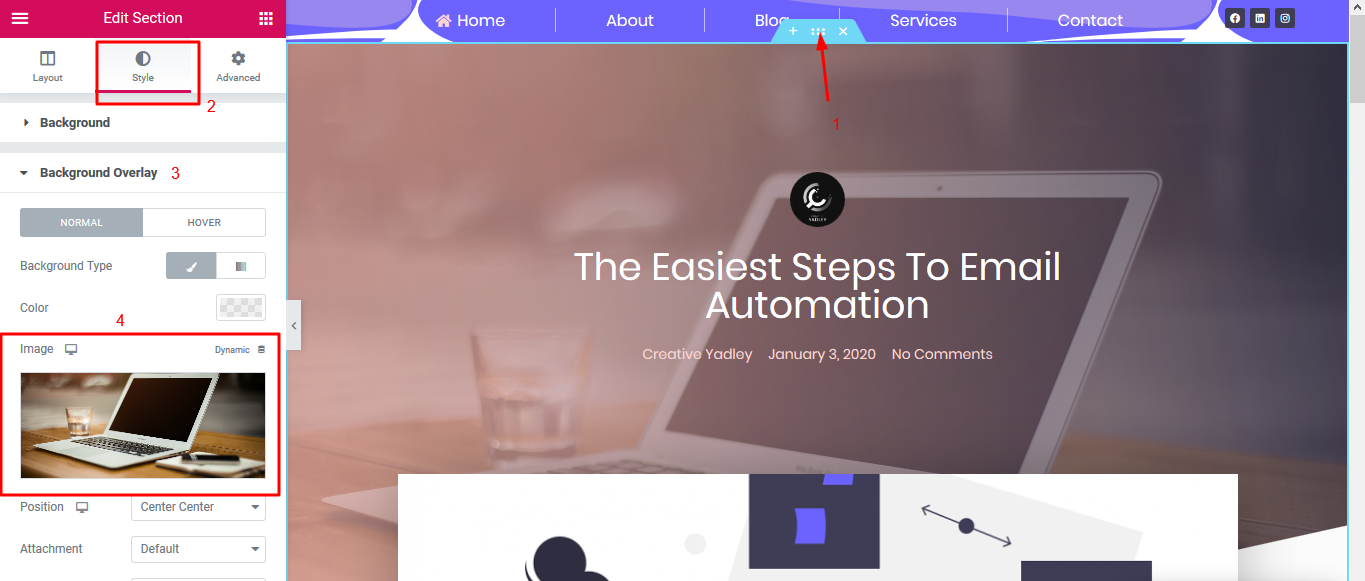
2. To edit the hero (big image) section
*note: the changes done here will show on all the single blog posts

Click on the section handle
Click on STYLE on the editor panel that opens on the left
Click on BACKGROUND OVERLAY
Click on the image to select a new one from your media library or from your computer

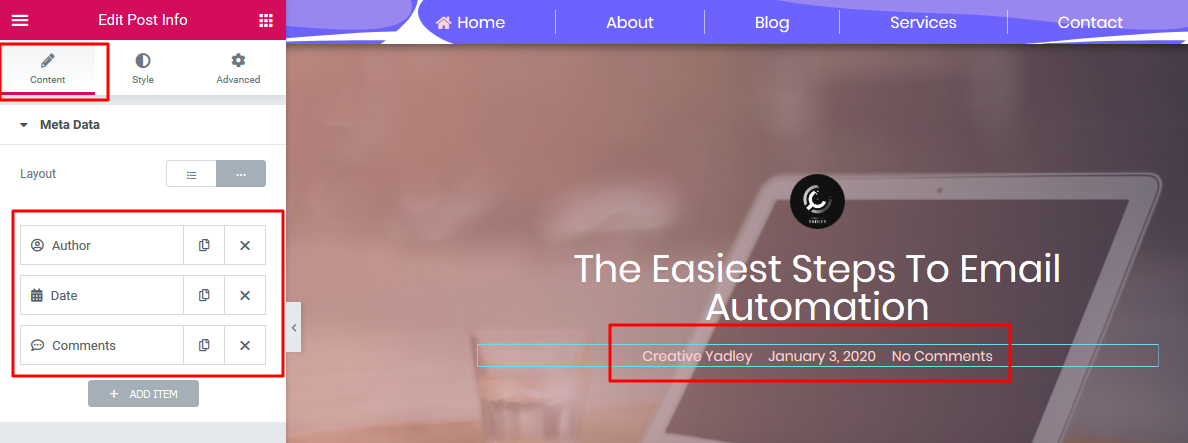
3. The 'Post Content' shows the author of the post, the date and the number of comments on the post.
You can even add the 'time ' when this post was published
The style changes (colors, typography etc) in this section apply to all single blog posts
And you can change the colors, font type, font spacing, etc on the STYLE tab
If you do not want this information displayed on the top of your single blog posts simply right click on the section and click on 'DELETE'

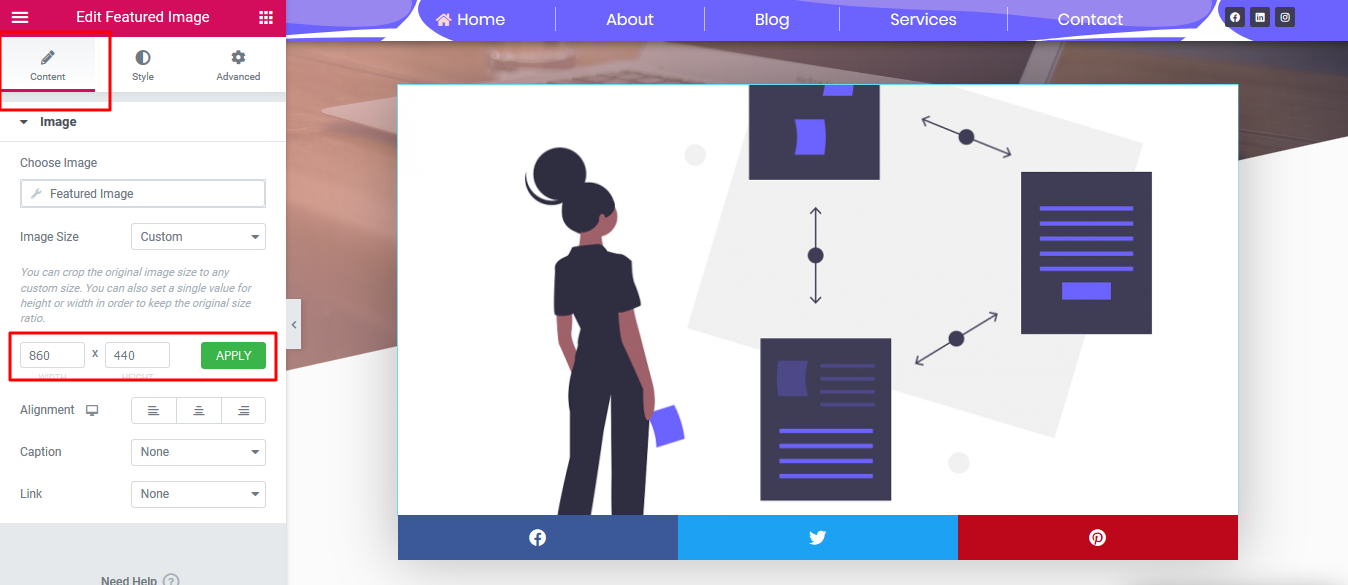
4. You can control how you would like the featured image on each post to look
You can change the width and height of your featured images by clicking on the width and height dimension box
Remember, the dimensions you choose here will be the same dimensions used on all the featured images on your single blog posts

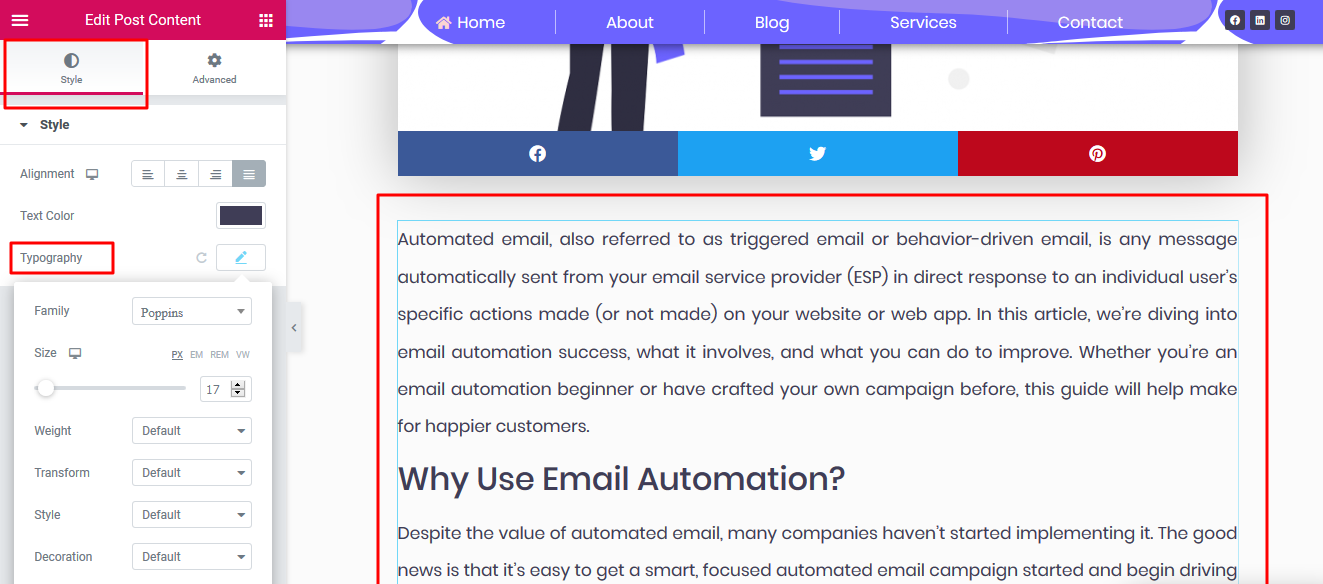
5. You can also choose a consistent font style that shows on all your single blog posts
Click on the post content
On the editor panel that opens on the left, click on STYLE
Click on TYPOGRAPHY to change the font type, size, color, spacing etc

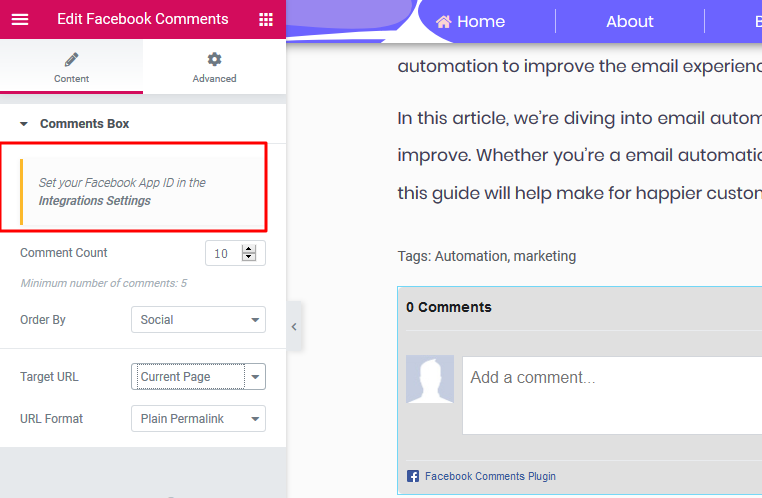
6. You can add Facebook Comments to the end of your posts to allow your readers to easily comment using their Facebook account.

Confused about the Integration Settings mentioned here?

Here is a quick video to help you learn more about the Facebook Comments widget:
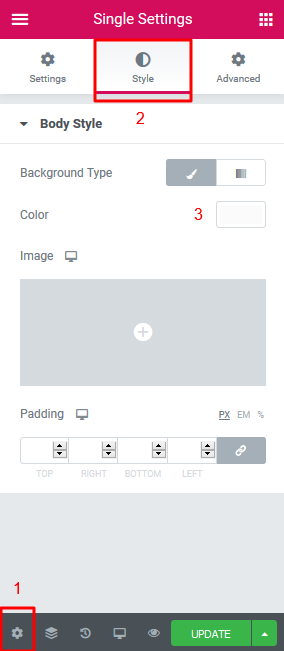
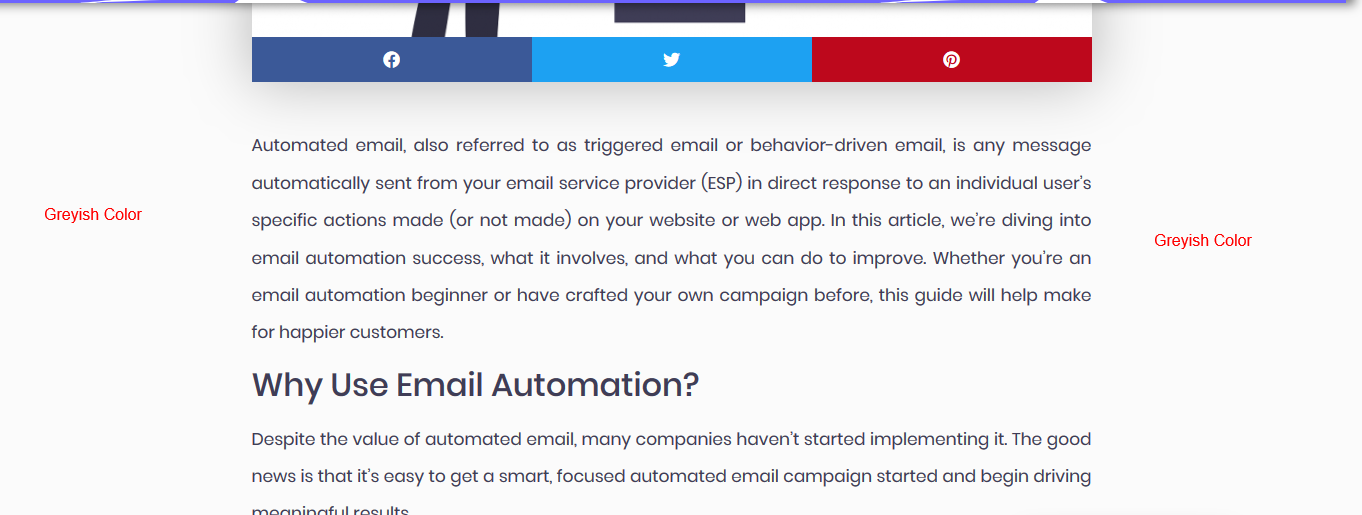
7. If you noticed, every post background has this greyish background-color:

You can change the color here:
Click the settings gear icon located at the bottom left of your screen
Click on STYLE
Click on the color box to change the color as needed