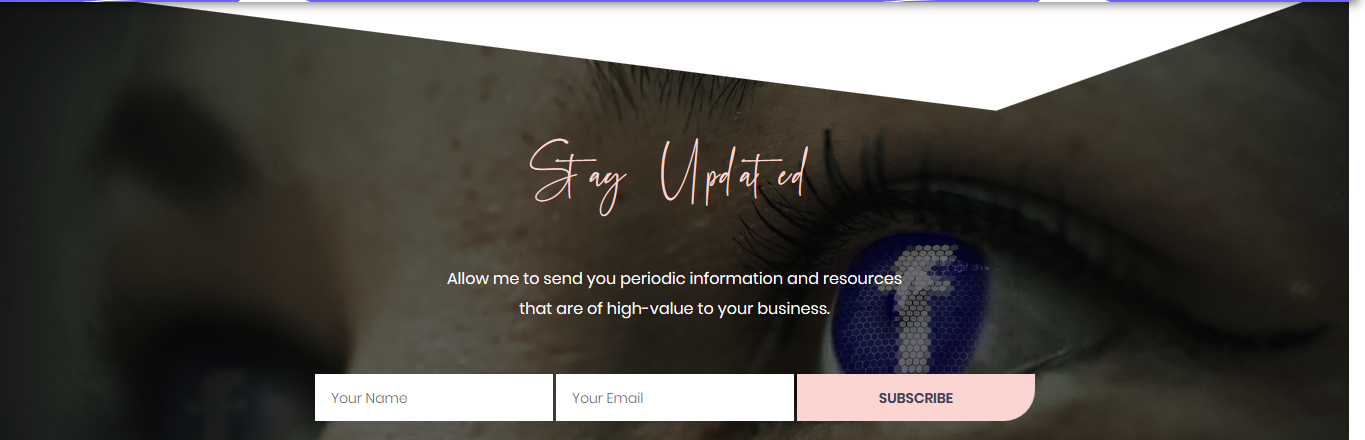
This is the footer of the website
It shows on all the pages
The changes you make to it automatically show on all other pages

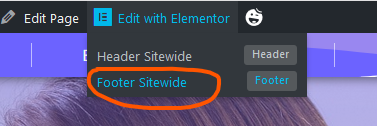
- To start editing the footer, hover over 'Edit With Elementor' (at the top of any page) and click on 'Footer Sitewide'

The editor mode will open
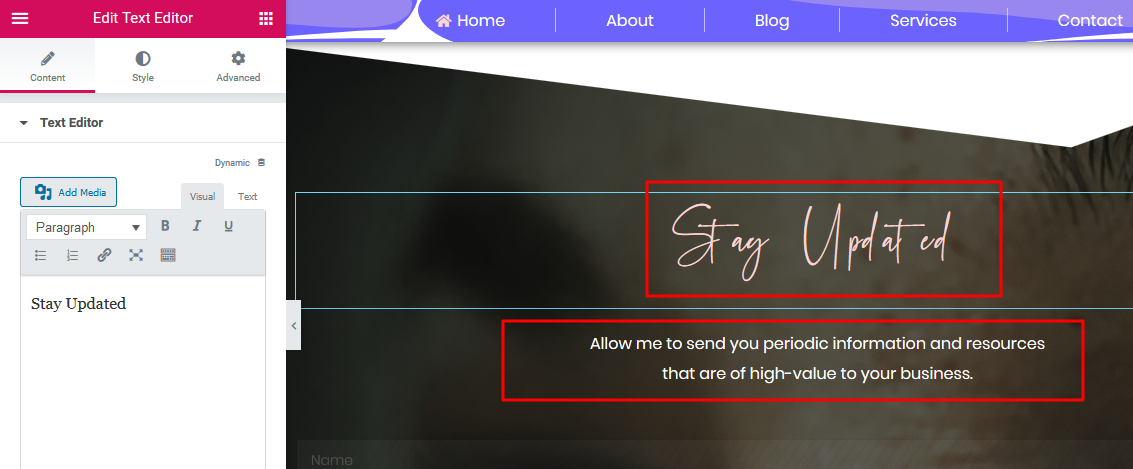
2. Change the text by clicking on it and editing it as needed in the editor panel that opens on the left
Remember, colors and typography are changed in the STYLE tab

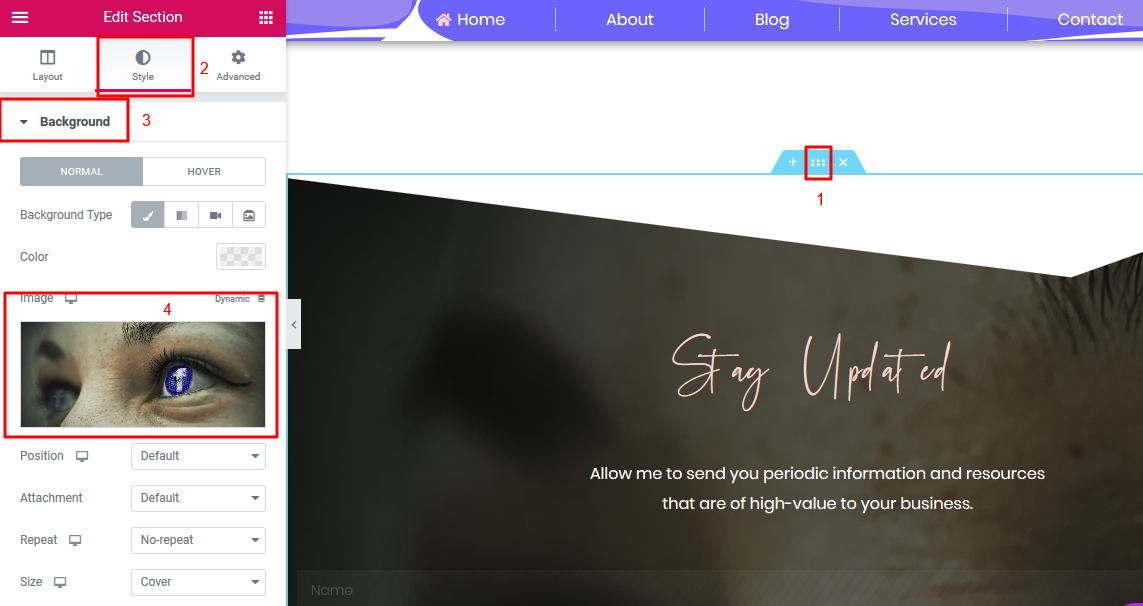
3. To change the background image of the footer
Click on section editor handle
Click on STYLE
Click on BACKGROUND
Click on the image to select a new one from your library or from your computer

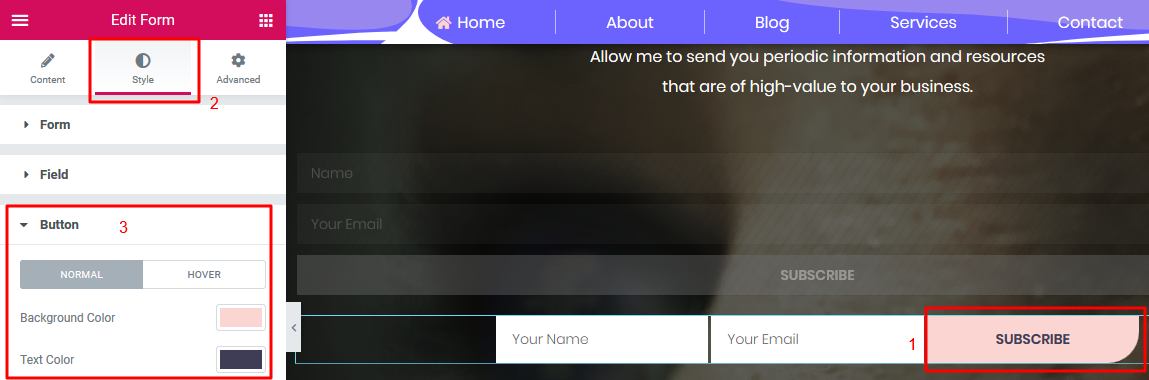
4. to change the button color
Click on the button/form
On the editor panel on the left click STYLE
Scroll down and click BUTTON
Click on the color box and begin to change the color or colors as needed

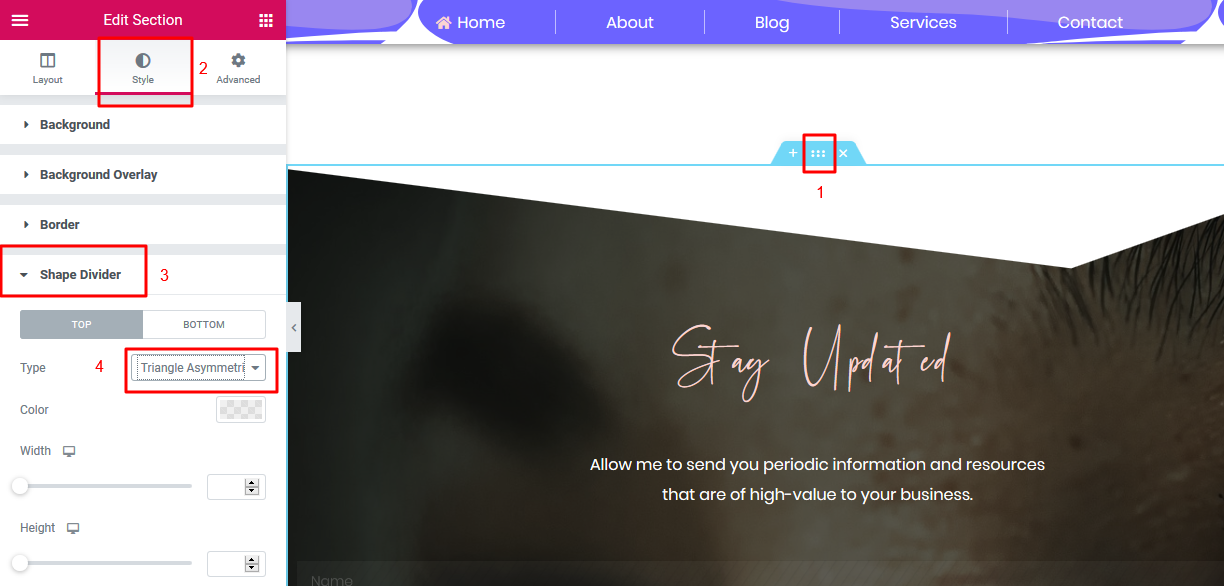
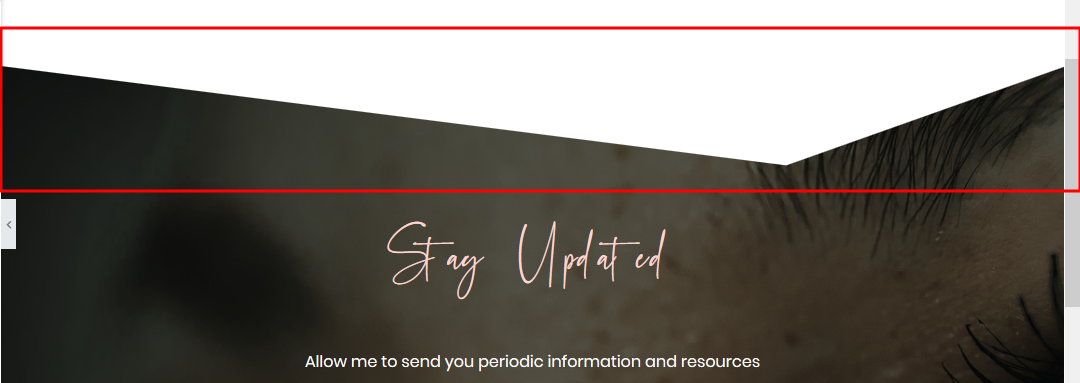
5. Wondering where to change this shape above the footer?

Click on the section editor handle at the top center of the footer
Click on STYLE on the editor panel that opens on the left
Click on SHAPE DIVIDER
Choose a different divider styling/choose none on the 'Type' box