Introduction
A Variable product is a product type that lets you offer a set of variations on a product with control over prices, stock, image, and more for each variation.
An example of a variable product is a clothing item in different colors and sizes.
![]()
In summary, here is how you can add a variable product,
create new/edit old product → enable variation → add attribute → create variation and save → edit and save (optional)
But wait a minute: What is a WooCommerce attribute?
In order to fully understand what a variable product is, we need to understand what an attribute is.
Attributes are ways of grouping products. You can create an attribute like ‘Size’ then configure terms under the attribute, like ‘Small’, ‘Medium’, ‘Large’.
In the example of a shirt, we might have our product, the Shirt, which is available in the following sizes: Small, Medium, Large. In this case, the attribute is ‘Size’.
Continuing with our shirt example, we have variations according to the Size attribute. We create our product, Shirt, then assign it the Size attribute. Finally, we create variations for the product according to the attribute terms. These are our variations: Small, Medium, Large.
It starts to get more complex if we have more than one attribute assigned to a product. Continuing the shirt example, we could assign two attributes – Size and Colour. If our shirt is available in all sizes and all colors, we could end up with a lot of combinations, e.g.:
- Small, Red
- Small, Blue
- Small, Green
- Medium, Red
- Medium, Blue
- Medium, Green
- Large, Red
- Large, Blue
- Large, Green
All these combinations are separate variations of the product. Yikes.
Sorry if this sounds confusing. Now, let us dig deeper into exactly how we can add this variable product:
Step 1: Create The Product`s Attributes
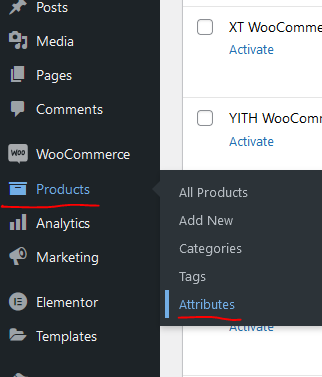
In your website`s dashboard, go to the left menu bar, and under the Products section, you will see the Attributes option.

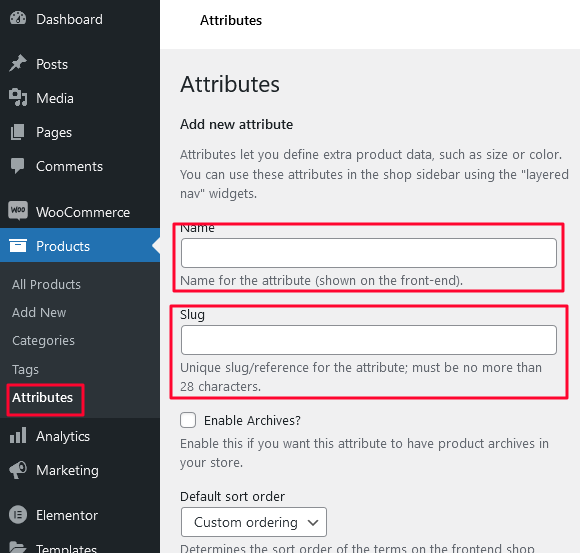
Click on the option to see the detailed fields:

As you can see, there are two text fields labeled Name and Slug.
In the Name field, add the title of the attribute such as size or color.
Note that the Slug field is optional and you can leave it out for the moment.
Click the Add Attribute button to add the attribute.
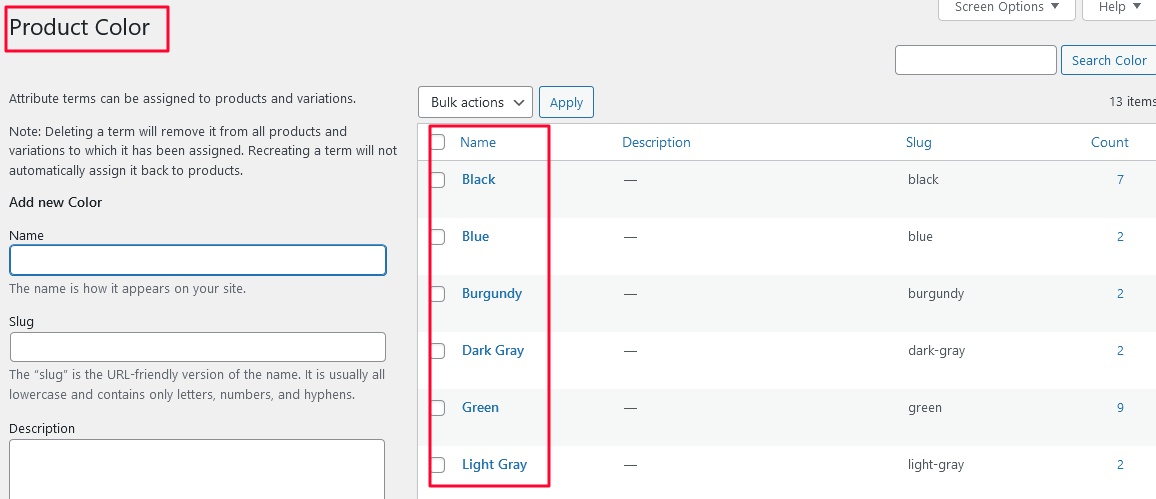
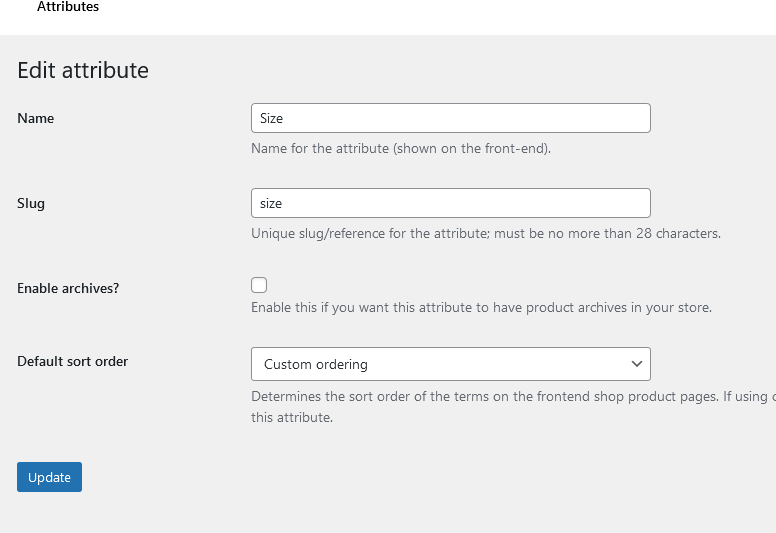
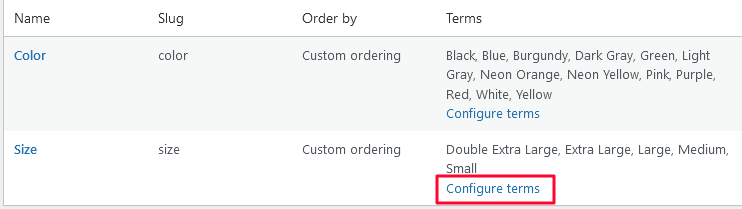
For the purpose of this example, we have added the attribute ‘Size’, as shown in the following screenshot:

Under the heading ‘Terms’, you can see the Configure Items. Click the option to add related options.

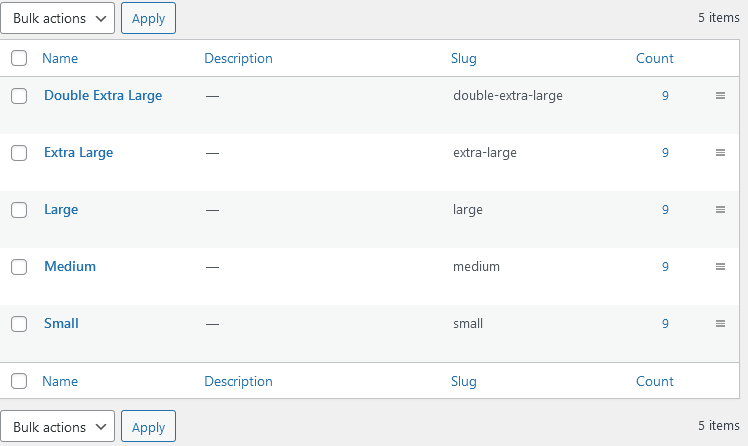
Now, let’s mention the various size options for this item:
As you can see from the example, we have added a few size options from Small to Double Extra Large
By following this process, you can add all the available sizes for your inventory item. Remember to click the button to finalize the changes.
Once done, our list should look like this:

Now, we will add another attribute of Color, another important variation for our product. here’s how the final results look like;
Step 2: Add The Attributes To The Product
Now that the attributes have been created, it is time to add them to the product.
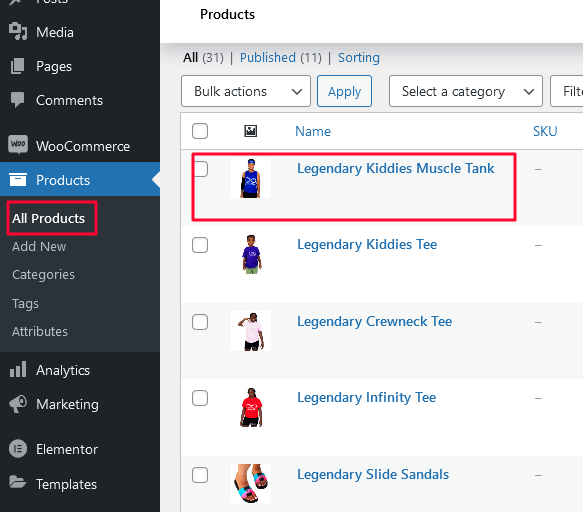
In the left menu bar, under the Products section, you will find All Products option.
Next, select the item you wish to apply the attributes. For the purpose of this example, we have selected the item Kiddies Muscle Tank.
Hover over the product and click 'Edit' to begin editing it.

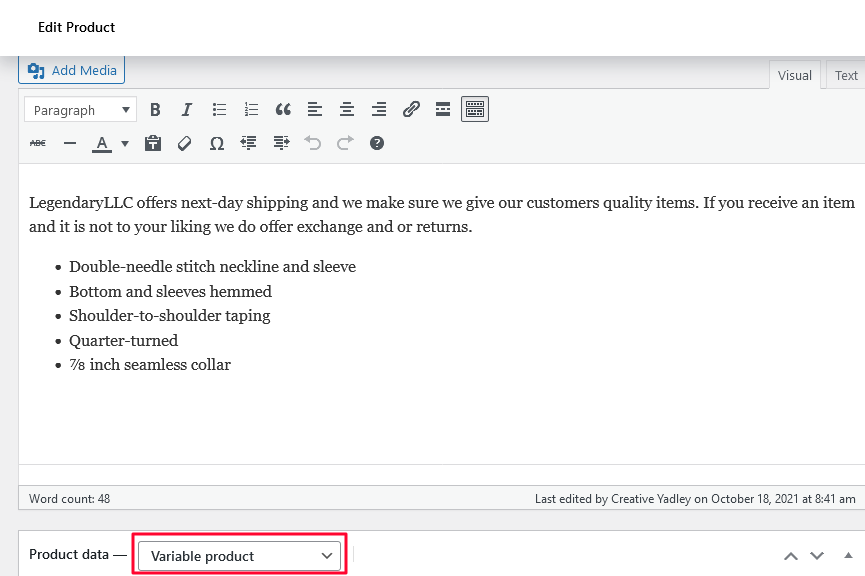
Next, go to the Product data dropdown, and select the Variable product option.

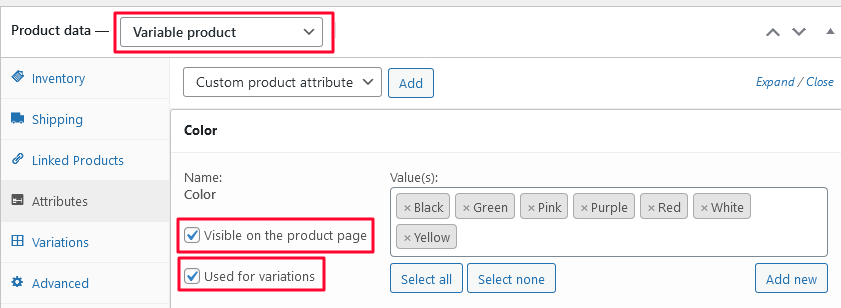
Next, select Attributes and you will see the list of all the attributes you have created for your products.
Note that we have selected the Colors attribute for the example below.
Next, add the values (such as black, orange, etc), and check the Used for variations checkbox.

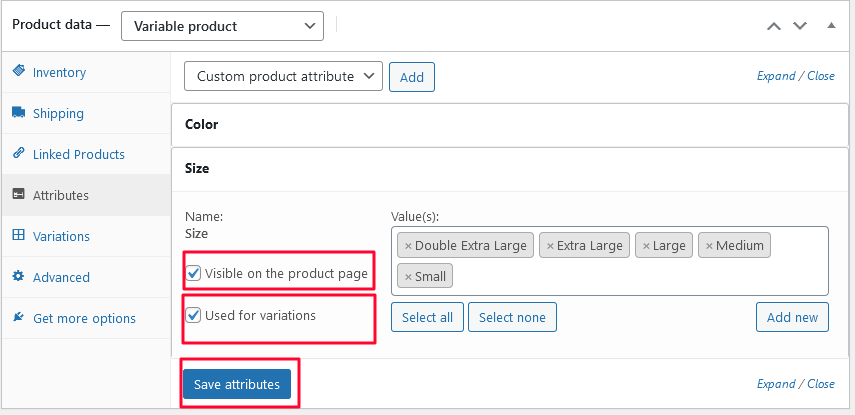
Next, we will add the ‘Size’ attribute and add available variations:

Once done, click the Save attributes button to finalized the changes.
Step 3: Add the Variations
It’s time for the third and the final step.
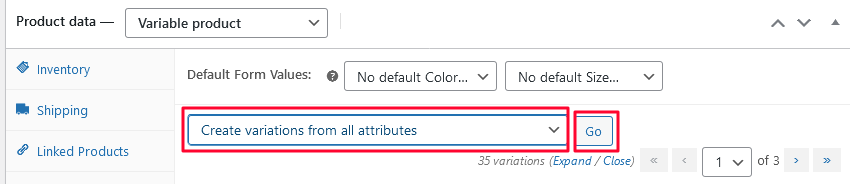
Click on the Variations (right below the Attributes option) and click the Go button:

This option is amazing, as I can create variations using all the available attributes.

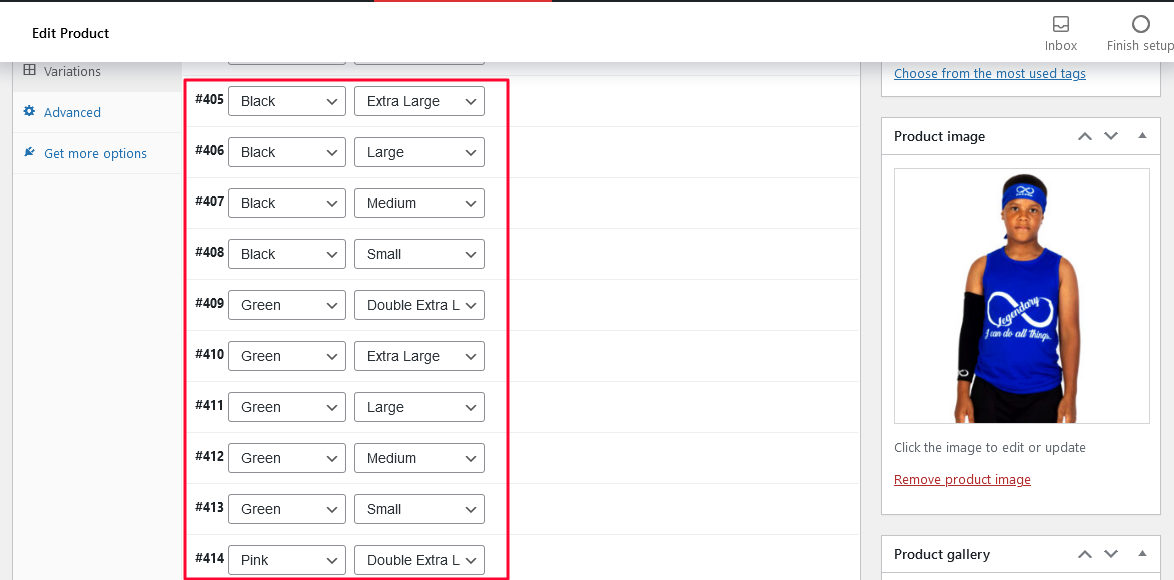
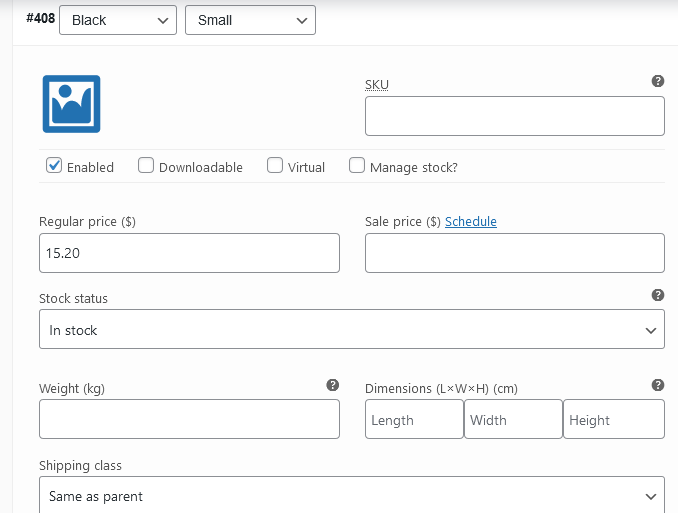
Once you have set the variations, expand each variation and insert an image, price, weight, dimensions, and other aspects as needed:

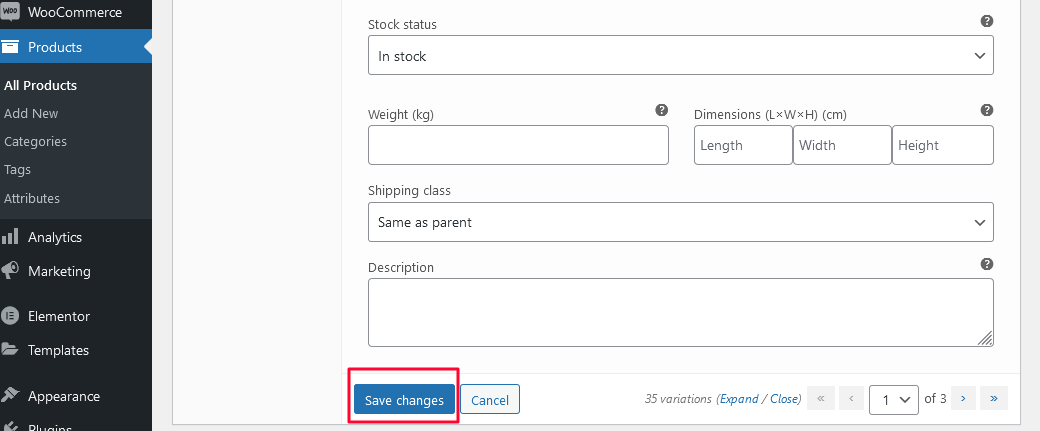
Click the Save changes button to finalize the changes.

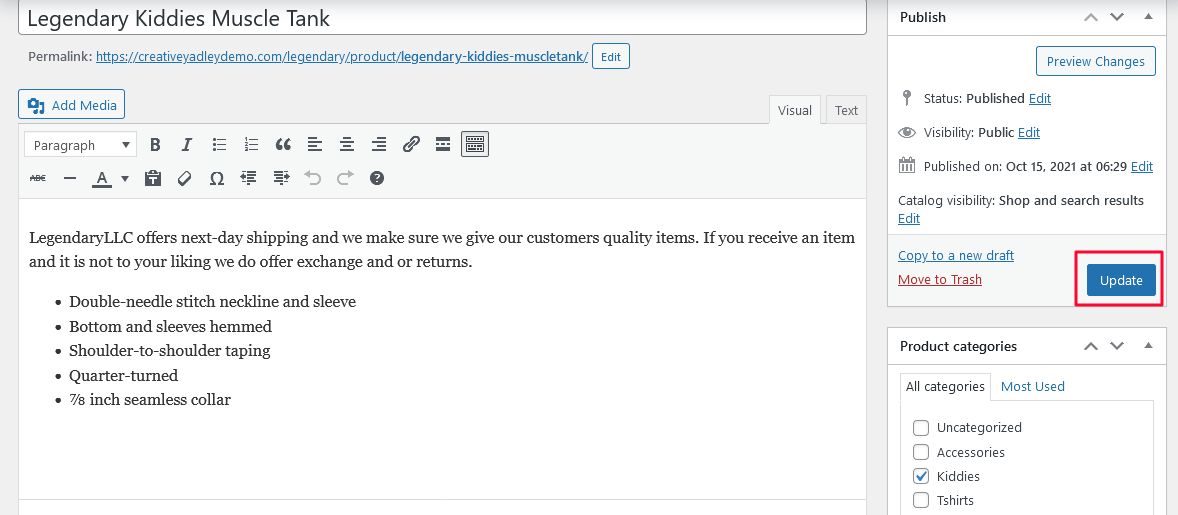
You are almost done. Now scroll up and click the blue publish button to see the results live!

Looks stunning, right? You have now added a WooCommerce variable product to your store.
Conclusion
As you saw, variable products are quite interesting.
By opting to use WooCommerce variable product, you can create a major impact on your online shop.
Add as many variations you want to present all the variations available in your inventory.
Using WooCommerce variable product is so simple that anyone with basic WordPress and WooCommerce skills can do it without any issues!